User Experience Design
A collection of user interface work that I've done. For a peek at the outcome of this process, check out my user interface page as well.
Sketching and visual wireframing helps me get ideas out quickly. I love collaborating with developers and try to pull them into a project early so we can start hashing through user stories and flows.
Wireframes and information architecture help dig into the layout of an entire experience. Wireframes really help build a solid foundation and get everyone on the same page before getting lost in the weeds of visual elements.
From architecture we build out wireframes for individual pages and then begin putting some placeholder content in.
Depending on the needs of the project and client, this may also involve interactive mockups in apps like InVision. Some of these wireframes were the basis for the OMSI Website Redesign.
UX Case Study: Hawaii Missile Defense
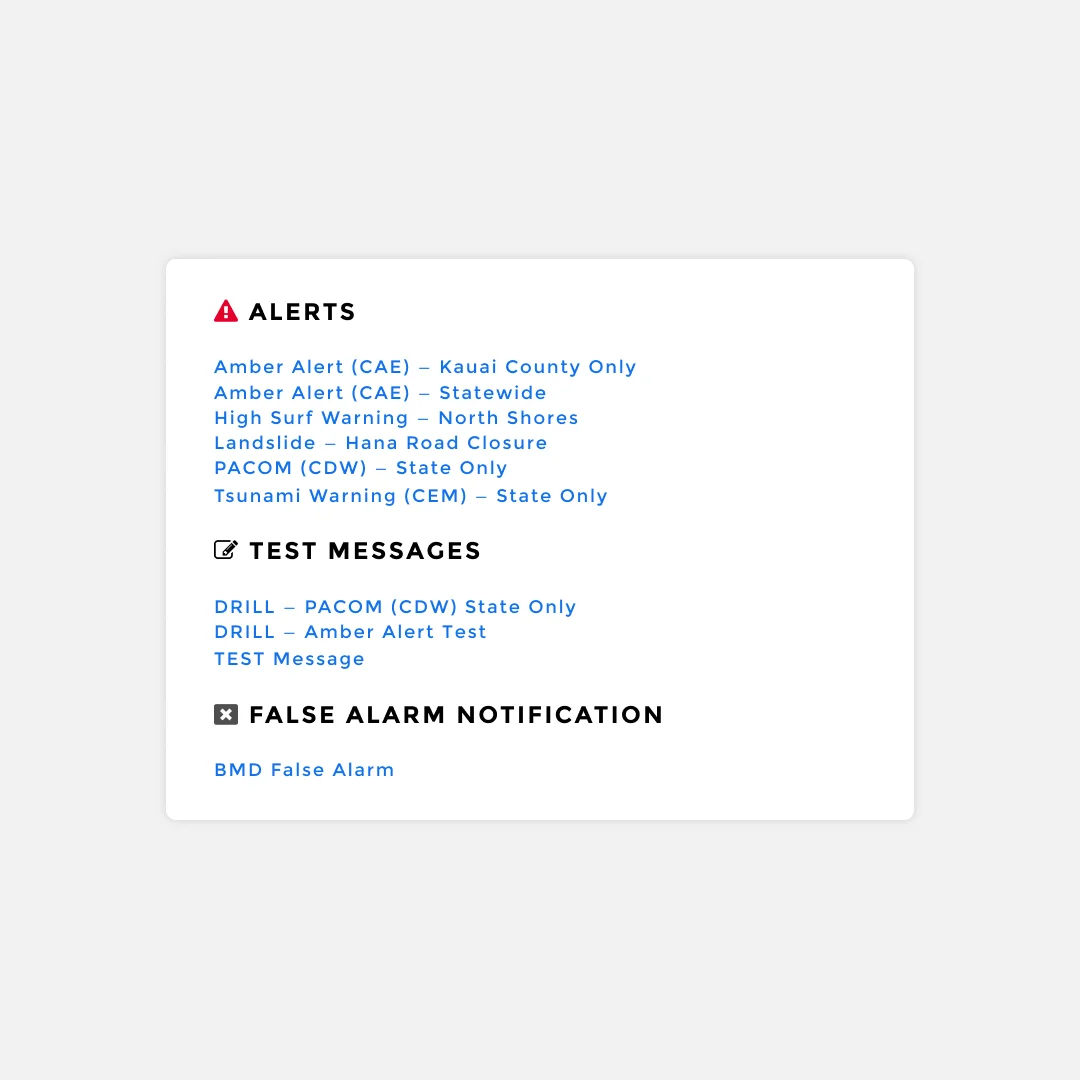
After a random missile defense scare in Hawaii, I was reminded of the article How Bad UX Killed Jenny. As an experiment I tried my hand at designing a new alternative that was clean, accessible, and relied on a much better hierarchy. In a situation where seconds matter, user experience design becomes very important.
Hawaii's original defense alert launch page. Everything from an Amber Alert and high surf warnings was clustered together with demo alerts.
With a simple visual hierarchy to separate the actual alerts and give the important ones prominence while not losing the demo alerts and false alarm notifications.